snapでインストールしたJetBrainsのIDEでの組み込みterminalでfishを使う
snapでインストールしたPyCharmとCLionの組み込みターミナルでfishを使うと次のようなエラーが大量に出まくりました.
<E> fish: Unable to open universal variable file '/snap/pycharm-professional/136/plugins/terminal/fish/fishd.<username>-desktop': 読み込み専用ファイルシステムです
snapコマンドでインストールした他のJetBrainsのIDEでもこのエラーが出るっぽいです.
一応解決したっぽいので,解決策を書いておきます.
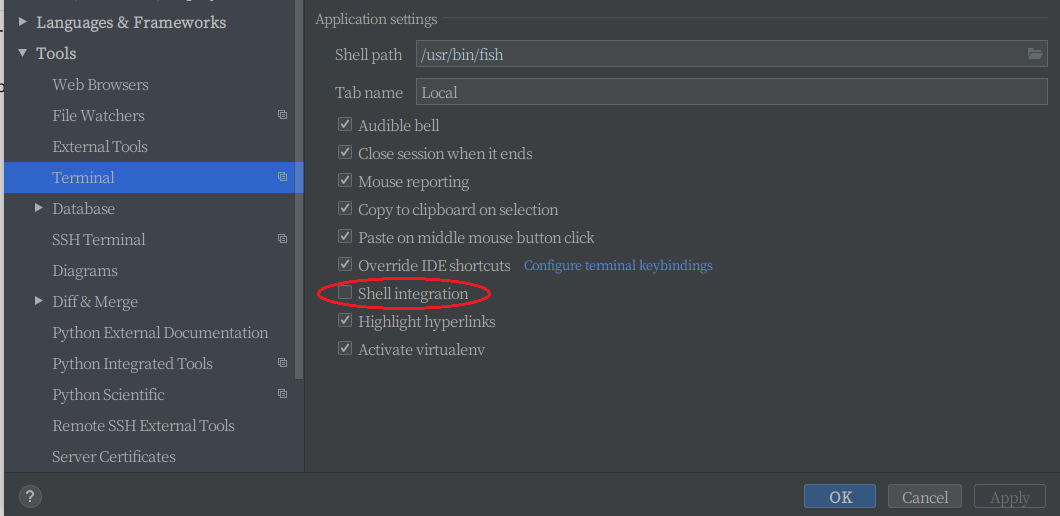
File>Settings>Tools>TerminalのShell integrationのチェックを外すとこのエラーは消えました.

Shell integrationが有効になっていると,どうやらIDE内にあるShellの設定ファイルを読もうとするらしいんですが,snapでインストールするとこの設定ファイルが読み込み専用になってて,エラーが出るらしいです.
Shell integrationを無効したときのデメリットとかはよく分かってないのでご存知の方は教えて下さい.
QMK Firmwareでテンキーレイヤーを追加
はじめに
前々回と前々回では,Mint60を作成し,キーマップを自分用に変更しました.
前々回 [ 電子工作初心者が思ったMint60製作注意点 - 趣味を語りたいブログ ]
前回 [ WSLでのキーマップ変更方法と分割キーボードで右をマスターにする方法 - 趣味を語りたいブログ ]
自作キーボードを作った後,たまに使うしテンキーも買おうかなと思っていました.でもテンキーのレイヤーを追加すれば場所もとらないし完璧ではと思い,今回作成しました.
キーマップの焼き方は前回の記事に書いてるので,そちらをご覧ください.
作成するキーマップ
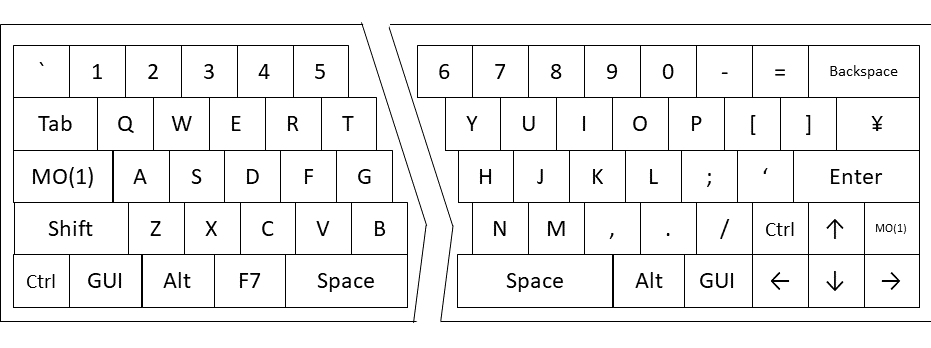
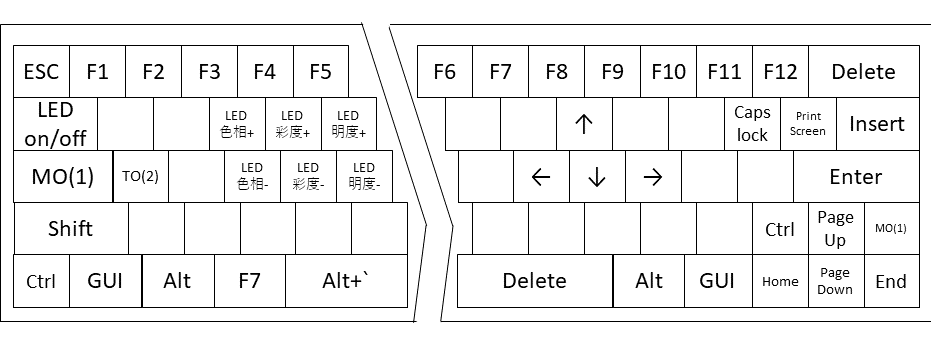
作成するキーマップは次のようにしました.



テンキーレイヤーはfn+Aで呼び出せるようにしています.レイヤー1のTO(2)という部分です.TO(X)とすると,それを押したときにXのレイヤーに切り替わります.MO(X)は押している間だけそのレイヤーに切り替わるのですが,テンキー使用中にどこかのキーを押しっぱなしにするのは辛いので,TO(X)を使いました.
ソースコード
このキーマップのコードは次のようになります.
const uint16_t PROGMEM
keymaps[][MATRIX_ROWS][MATRIX_COLS] = {
[0] =
LAYOUT( \
KC_GRV, KC_1, KC_2, KC_3, KC_4, KC_5, KC_6, KC_7, KC_8, KC_9, KC_0, KC_MINS, KC_EQL, KC_BSPC, \
KC_TAB, KC_Q, KC_W, KC_E, KC_R, KC_T, KC_Y, KC_U, KC_I, KC_O, KC_P, KC_LBRC, KC_RBRC, KC_BSLS, \
MO(1), KC_A, KC_S, KC_D, KC_F, KC_G, KC_H, KC_J, KC_K, KC_L, KC_SCLN, KC_QUOT, KC_ENT, \
KC_LSFT, KC_Z, KC_X, KC_C, KC_V, KC_B, KC_N, KC_M, KC_COMM, KC_DOT, KC_SLSH, KC_RCTL, KC_UP, MO(1), \
KC_LCTL, KC_LGUI, KC_LALT, KC_F7, KC_SPC, KC_SPC, KC_RALT, KC_RGUI, KC_LEFT, KC_DOWN, KC_RGHT \
),
[1] =
LAYOUT( \
KC_ESC, KC_F1, KC_F2, KC_F3, KC_F4, KC_F5, KC_F6, KC_F7, KC_F8, KC_F9, KC_F10, KC_F11, KC_F12, KC_DEL, \
RGB_TOG, XXXXXXX, XXXXXXX, RGB_HUI, RGB_SAI, RGB_VAI, XXXXXXX, XXXXXXX, KC_UP, XXXXXXX, XXXXXXX, KC_CAPSLOCK, KC_PSCREEN, KC_INSERT, \
_______, TO(2), XXXXXXX, RGB_HUD, RGB_SAD, RGB_VAD, XXXXXXX, KC_LEFT, KC_DOWN, KC_RGHT, XXXXXXX, XXXXXXX, _______, \
_______, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, _______, KC_PGUP, _______, \
_______, _______, _______, _______,
LALT(KC_GRV), KC_DEL, _______, _______, KC_HOME, KC_PGDN, KC_END \
),
[2] =
LAYOUT( \
KC_ESC, KC_KP_7, KC_KP_8, KC_KP_9, KC_PSLS, KC_BSPC, KC_6, KC_7, KC_8, KC_9, KC_0, KC_MINS, KC_EQL, KC_BSPC, \
KC_TAB, KC_KP_4, KC_KP_5, KC_KP_6, KC_PAST, KC_DEL, KC_Y, KC_U, KC_I, KC_O, KC_P, KC_LBRC, KC_RBRC, KC_BSLS, \
_______, KC_KP_1, KC_KP_2, KC_KP_3, KC_PMNS, KC_NUMLOCK, KC_H, KC_J, KC_K, KC_L, KC_SCLN, KC_QUOT, _______, \
_______, KC_KP_0, KC_KP_DOT, KC_PENT, KC_PPLS, TO(0), KC_N, KC_M, KC_COMM, KC_DOT, KC_SLSH, _______, KC_UP, _______, \
_______, _______, _______, _______, KC_SPC, KC_SPC, _______, _______, KC_LEFT, KC_DOWN, KC_RGHT \
)
};
KC_KP_Xというのが,テンキー用のキーコードになっています.テンキーは左のキーボードにだけ割り当てて,右のキーボードは適当なキーコードにしておきました.
最後に
Mint60は格子状の配列ではなく,行ごとにずれているため,普通のテンキーの感覚で使うと使いづらいです(ノーパソでテンキーを使うときのような感覚).テンキーの使用頻度が高い人は普通にテンキーを購入した方がいいと思います.僕はそんなに使用頻度が高くないのと,机が狭いのでテンキーを置きたくないという理由でしばらくこれで頑張ろうかなと思っています.
(もっと玄人っぽいキーマップにしたいけど,これ以上すると普通のキーボード使うときに辛くなりそう……)
WSLでのキーマップ変更方法と分割キーボードで右をマスターにする方法
はじめに
先日Mint60を作りました.
自分用にキーマップを変更したので,その方法について書きたいと思います. WSLの導入方法やgit,makeのインストール方法についてはここでは書きませんが,ググればすぐ出てくると思います.
また今回自分はWindowsにDockerを入れるのが面倒だったのでmakeでビルドしたのですが,Dockerでもビルドできます(WSLでDocker使えるようになるのはいつ......). また,QMK ToolboxのLinux版は更新がかなり前に止まっているっぽかったので,QMK Toolboxを使う場合はWindowsかMacでやりましょう.
以下の記事を参考にさせていただきながら書きました. www.urong-answer.org
環境
必要な物のインストール
キーマップを変更するのに必要なソフトは
の二つです.
QMK Firmware
QMK Firmwareはオープンソースの自作キーボード用ファームウェアです. c言語でキーマップを自由に作ることができます. QMK Firmwareはgitでローカルにクローンします. WSL上で適当なディレクトリに移動してから以下のコマンドを入力してください.
git clone https://github.com/qmk/qmk_firmware
他に必要な物をまとめてインストールしてくれるスクリプトがあるので,次のコマンドで実行します.
./util/qmk_install.sh
QMK Toolbox
QMK ToolboxはQMK Firmwareで作ったキーマップをキーボードに焼くために使います. まず以下のページからqmk_driver_installer.exeをダウンロードしてドライバをインストールしてください. github.com 次に以下のページからqmk_toolbox.exeをダウンロードしてください. github.com 特に理由がなければどちらも最新版でいいと思います.
キーマップの焼き方
cd qmk_firmware
Mint60のデフォルトのキーマップはqmk_firmware/keyboards/mint60/keymaps/default/keymap.cに書かれています. このキーマップ試しにキーボードに焼いてみます.
焼くときは,まずqmk_firmwareのディレクトリ下でキーマップをビルドします.
make <keyboard name>:<keymap name>
Mint60のデフォルトキーマップの場合は
make mint60:default
です.
エラーが出た場合は,必要に応じてエラーに表示されているソフトをインストールすれば解決するかもしれません. コンパイルできていればqmk_firmware下にmint60_default.hexというファイルが生成されているはずです.
次にqmk_toolbox.exeを起動します. 起動したら,左上のlocal fileという部分に先程生成したmint60_default.hexを選択します. キーマップを焼くキーボードを接続して,リセットボタンを押してください.
*** Caterina device connected: Arduino Micro bootloader ~~~***
という風な文字が表示されると接続されています. 右上のFlashボタンを押すとキーマップを焼いてくれます. Thank youと表示され,接続が切れると完了です.
キーマップ変更方法
defaultのキーマップを元にオリジナルのキーマップを作成するので,まずはdefaultをコピーします.今回はオリジナルのキーマップ名はcustomとします.
cp -r keyboards/mint60/keymaps/default keyboards/mint60/keymaps/custom
次にcustom内のkeymap.cを編集します. 34行目以降を変えていきます. defaultのkeymap.cでは次のようになっています.
const uint16_t PROGMEM keymaps[][MATRIX_ROWS][MATRIX_COLS] = {
[0] = LAYOUT( \
KC_GRV, KC_1, KC_2, KC_3, KC_4, KC_5, KC_6, KC_7, KC_8, KC_9, KC_0, KC_MINS, KC_EQL, KC_BSPC, \
KC_TAB, KC_Q, KC_W, KC_E, KC_R, KC_T, KC_Y, KC_U, KC_I, KC_O, KC_P, KC_LBRC, KC_RBRC, KC_BSLS, \
KC_CAPS, KC_A, KC_S, KC_D, KC_F, KC_G, KC_H, KC_J, KC_K, KC_L, KC_SCLN, KC_QUOT, KC_ENT, \
KC_LSFT, KC_Z, KC_X, KC_C, KC_V, KC_B, KC_N, KC_M, KC_COMM, KC_DOT, KC_SLSH, KC_RSFT, KC_UP, MO(1), \
KC_ESC, KC_LCTL, KC_LGUI, KC_LALT, KC_SPC, KC_BSPC, KC_ENT, LALT(KC_GRV), KC_LEFT,KC_DOWN,KC_RGHT \
),
[1] = LAYOUT( \
KC_ESC, KC_F1, KC_F2, KC_F3, KC_F4, KC_F5, KC_F6, KC_F7, KC_F8, KC_F9, KC_F10, KC_F11, KC_F12, KC_DEL, \
RGB_TOG, RGBRST, RGB_HUI, RGB_SAI, RGB_VAI, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, \
XXXXXXX, RGB_MOD, RGB_HUD, RGB_SAD, RGB_VAD, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, \
_______, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, _______, KC_PGUP, _______, \
XXXXXXX, _______, _______, _______, XXXXXXX, XXXXXXX, XXXXXXX, XXXXXXX, KC_HOME, KC_PGDN, KC_END \
)
};
[0]とか[1]がレイヤーになっていて,MO(1)が割り当てられているキーを押しながら押すと[1]のレイヤーのキーになるという感じです. キーは左上から右に順に書かれていてキーボード上の位置と対応しているのですぐ分かると思います.
KC_から始まるキーコードがどのキーか表しているので,ここを書き換えればキーマップを編集できます. キーコードは以下のサイトで確認してください. Keycodes Overview
編集できたら,defaultのキーマップ同様以下のコマンドでコンパイルします.
make mint60:custom
コンパイルできたら,qmk_toolboxでmint60_custom.hexを選択し,キーボードに焼いて完了です.
右をマスターにする方法
分割キーボードは普通は左のキーボードをマスターとしてUSBを挿して使用するそうですが,右に挿して使いたい場合もあります. keyboards/mint60/keymaps/custom/config.hの23行目のコメントを外すと右がマスターになります.
#define MASTER_RIGHT
また,左右にそれぞれをマスターにしたキーマップを焼いてやることで,それぞれを独立したキーボードとして使うことができるようになります. TRSケーブルやコネクタが壊れた時や,左右の間隔をTRSケーブルを無視して広げたい時にするといいと思います.
最後に
TRSケーブルが奥まで挿さっていないのに気づかず,普通の状態で使えなかったときに,左右それぞれをマスターにして使っていました. Fnキーは左右それぞれ押さないといけないので,左のFnを押しながら右のキーを押したりできないのが辛かったです. あとUbuntuで使ったときに,左右のキーボードを順番に入力すると一瞬入力がフリーズしてしまっててUbuntuでは使い物になりませんでした. もしかしたら,複数キーボードを快適に使う方法があるかもしれませんが……
あと,QMK Toolboxを使わなくても
make mint60:custom:avrdude
とかで焼き込みできるって書いてる記事もあったんですが,自分の環境ではうまく行かなかったです.
電子工作初心者が思ったMint60製作注意点

TL;DR
・キーマップを決めて作る
・こまめに動作確認
・TRSケーブルは思いっきり挿す
はじめに
ずっと1000円ぐらいの安物キーボードを使っていて,そろそろHHKBやREALFORCE買うかと思っていたところ友人に自作キーボードを勧められました. その友人が2台目を作るということで,じゃあ一緒に作るかということになり,ゆかりキーボードファクトリー さんのMint60に挑戦しました.
今回は作っていて自分が難しかったところを書いていきたいと思います.
ちなみに自分は,スターターセット(マットクリア,静音赤軸,ABS Cubic Miami Blue)を購入しました.
組み立て
公式の組み立て手順や,先駆者のブログを確認しながら組み立てました.
道具を借りての人生初はんだでしたが,Mint60組み立て経験者と一緒に作ったので安心して進めることができました.
キースイッチの取り付けの際,キーを押し込みながら,はんだ付けしないとプレートから浮いてしまうので気を付けてください. 自分のは結構浮いてしまって,キーによって微妙に高さがずれてしまったので......


問題発生
全てのキースイッチをはんだ付けしたところで,確認のために,PCに接続したら全てのキーが問題なく動いていたので,完成した!と思って安堵していたら,TRSケーブルを接続したところ反応がなくなってしまい,めちゃくちゃ焦りました. 友人のMint60も似たような症状がでていたのですが,知り合いのはファームウェアの書き換えをしたりしているうちに直りました.
最初ははんだミスったのかとか,ファームウェアに何か問題があるのかとか考えてました.
4日間原因を探っていたところ,TRSケーブルを挿した状態でTRRSコネクタをテスターで導通チェックしているときに,導通しないはずの所が導通しているのに気づきました. もしかしてTRSケーブルが奥まで挿さってないんでは?と思い,結構力入れて挿してもやっぱり挿さらないので,そんなわけないよなって思ったんですが,ネットに上がってる写真を見たり,友人のMint60の写真を見るとやっぱり挿さってる......
もうこれで(TRRSコネクタが)終わってもいい...だからありったけを... と思いながら思いっきり挿したら挿さりました.
今までの苦労は何だったのか...... と思いましたが,テスターの使い方や,コネクタについてちょっと知ることができたので結果オーライだと思うことにしました.


もっと早く問題に気付くためには,やはり製作中にこまめに動作確認する必要があります. キースイッチを付けたあとはもちろんですが,TRRSコネクタとProMicroを付けたら1回USBケーブルとTRSケーブルに繋いでみた方が安心でしょう.
また,テスターを持っているのであれば,できるだけパーツ全てを導通チェックしてみるとより安心です. Mint60ではないですが,この記事に自作キーボードの導通チェックはこの記事を参考にしました.
完成後に思ったこと
スターターセットには購入したキースイッチの他におまけで別の種類のキースイッチが一つづつ付いています. せっかくなのでこれを使って,バックスペースはミスって押さないように静音黒軸にしようとか,エンターは達成感を感じるように青軸にしようと何箇所か静音赤軸から変えてみました.
しかし,最初にキーマップをちゃんと決めずに,初期のキーマップの内容でキースイッチを付けてしまったため,キーマップを変えてから思ってたのと違うって箇所が出ちゃいました.
他にもやっぱり,スペースの位置変えた方が良かったとか後から思っても,変更するのは大変なので,最初にこれだっていうキーマップを決めておいてから作り始めた方がいいと思います.
今後
キーマップの改善とパームレストの自作,キーキャップの交換,キーボードケースの作成をしたいですね.
今までフルサイズのキーボードを使ってて,60%のキーマップに慣れてないので,慣らしつつ効率の良いキーマップを作っていけたらと思います.
パームレストについては,何も考えてなくて用意してなかったので,現在は代替案といて小説を置いています. 正直ジャストフィットしててもうこれでいいじゃんって思ってるんですが,さすがに見栄えが悪いのでなんとかしたいと思っています.

キーキャップについては,一部のキーがキーマップにあってなかったり,角度があってなかったりするので,どうにかしたいと思っています.
できればケースをCADとかで作って3Dプリンタで印刷とか......夢が広がリング!
後,TRSケーブルが挿さるようになるまで,左右のキーボードを別々にUSBで繋いで使ってたんですが,それについても記事をかけたらと思います.
GW思い出CG制作
はじめに
こんにちは. 私はあくあたん工房所属のまさぴょんです。 こちらはあくあたん工房GWアドベントカレンダー5月6日の記事です.
GWも最終日.
皆さんいかが過ごされたでしょうか.
私は実家で犬の世話をしていました。
犬は以前から飼っていたのですが,昨年から2匹目を飼いだしました.
なかなか私のことを覚えくれなかったんですが、このGWでようやく覚えてもらえたかなという感じです.
 まだまだ子犬って感じで可愛いです.
まだまだ子犬って感じで可愛いです.
今回はGWの思い出(?)である犬をCGで作りつつ,CGの制作に必要最低限のことを紹介できればと思います. CG制作に興味がない人もどういう仕組みでCGが出来てるか知ってもらえれば嬉しいです. また,今回紹介するのは本当に必要最低限のことだけなので細かいとこの説明は基本の操作などを説明しているサイトなどを探してみて下さい.
最近は某寿司屋の採用サイトのようにWebGLなどでゴリゴリにCGを動かしてるサイトも増えてきましたし,自分でCGを作ることができれば,それを自分のサイトで動かすなんてこともできそうです.
blender
CGを制作するために使うソフトです. 無料で使えます. blenderのダウンロードページからダウンロードできます. ダウンロードが終わったらソフトを立ち上げて下さい.
基本の操作
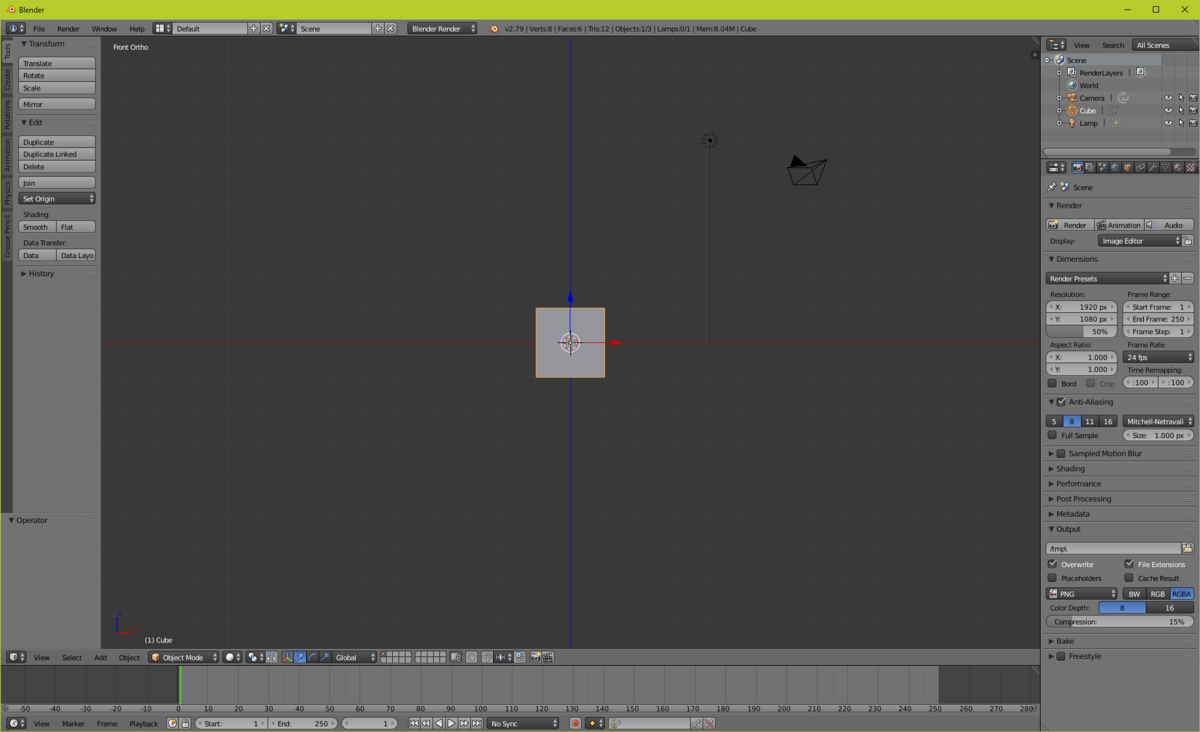
ソフトを立ち上げたら,下のような画面が出てくると思います.

- 右クリックしながらドラッグ:選択しているオブジェクト等の移動
- 中央ボタンを押しながらクリック:視点の移動
- スクロール:表示の拡大縮小
- テンキー1,2,3,4,6,7,8,9:視点移動
- Zキー:表示の切り替え
またblenderにはオブジェクトモードとエディットモードがあります. オブジェクトモードでは,オブジェクト自体を操作(移動,変形)します. エディットモードでは,頂点などを操作し,ポリゴンを作成することができます.
- Tabキー:オブジェクトモードとエディットモードの切り替え
形の作成
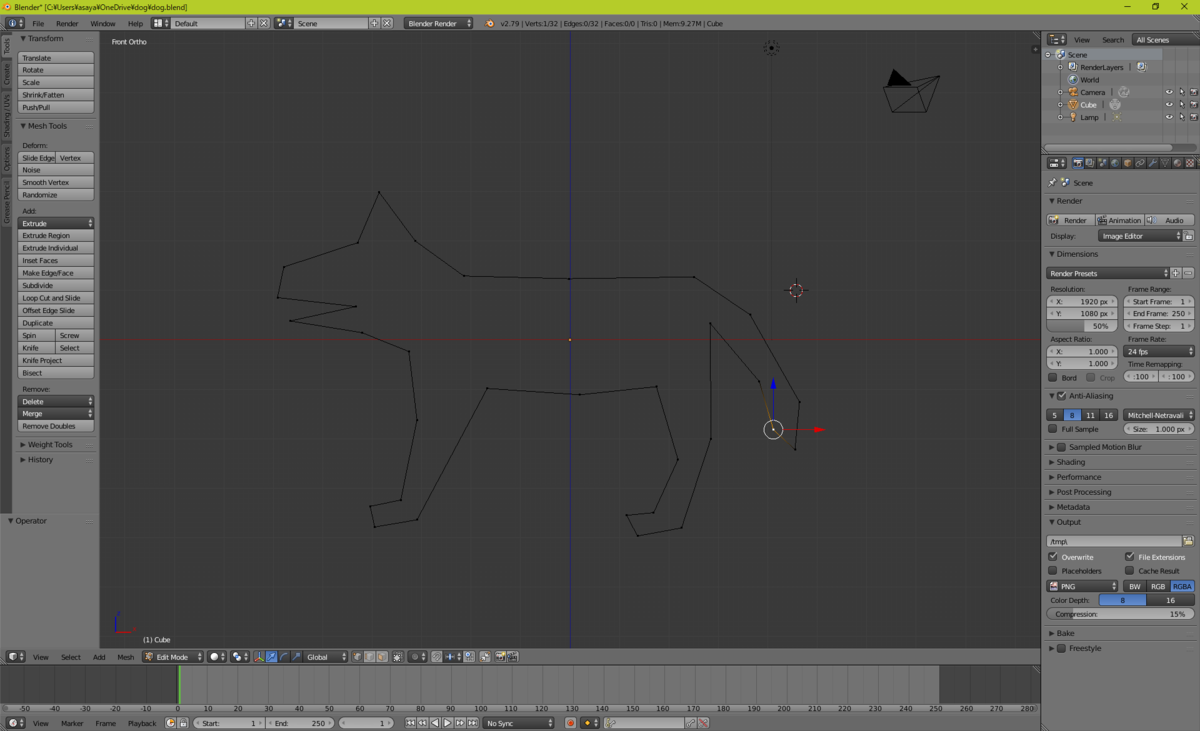
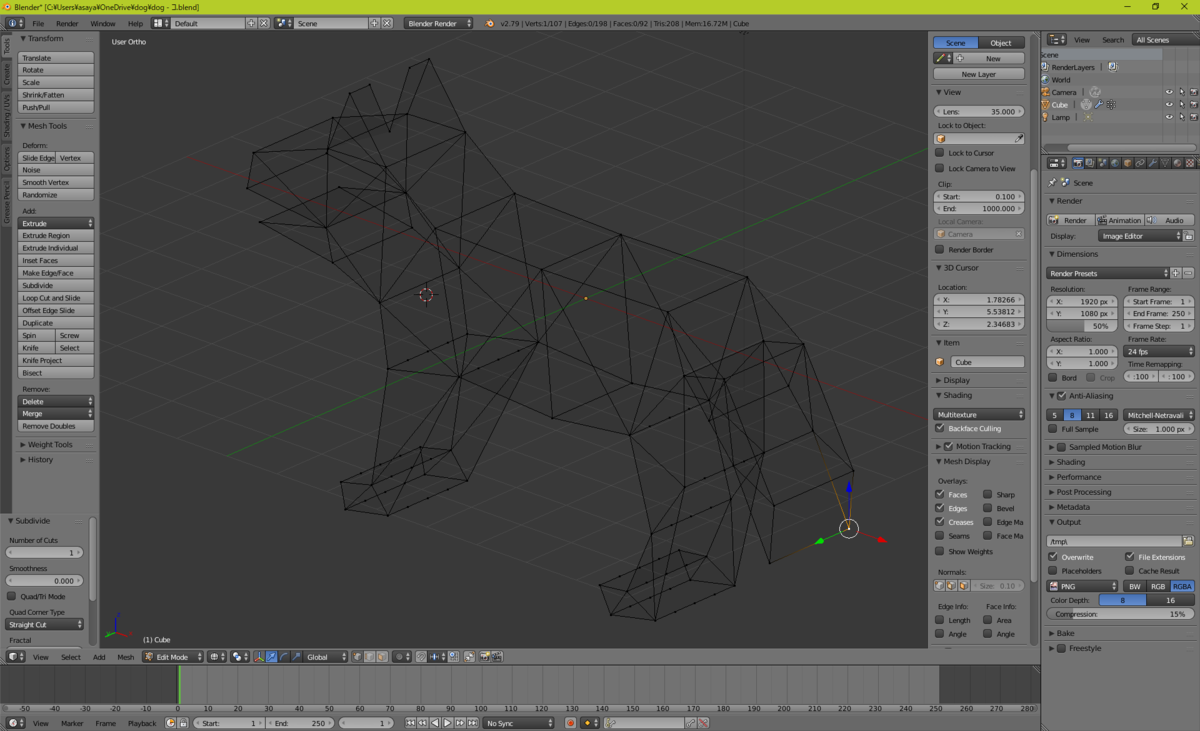
まずTabキーでエディットモードにして,テンキーの1と5を押して下のような視点にしてください.


立体化
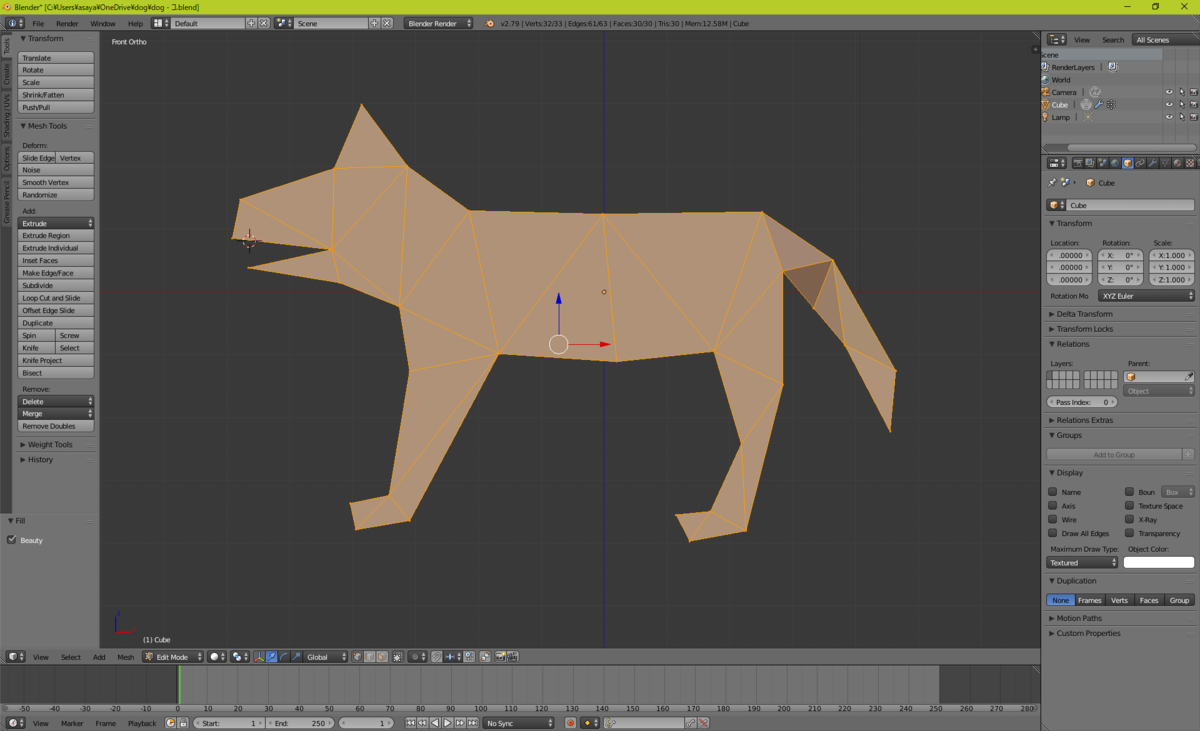
今は線だけがある状態なので,次は面をつけていきます.
Aキーで全ての頂点を選択してから,Alt+Fキーで面を貼ることができます.


これで立体になったと思いますが,耳や足,しっぽなどが体と同じままなのでうまく修正してやるひつようがあります.
これには細分化という機能を使います.
細分化は,複数の頂点を選択した状態で,Wキーを押してから1を押すことで使えます.
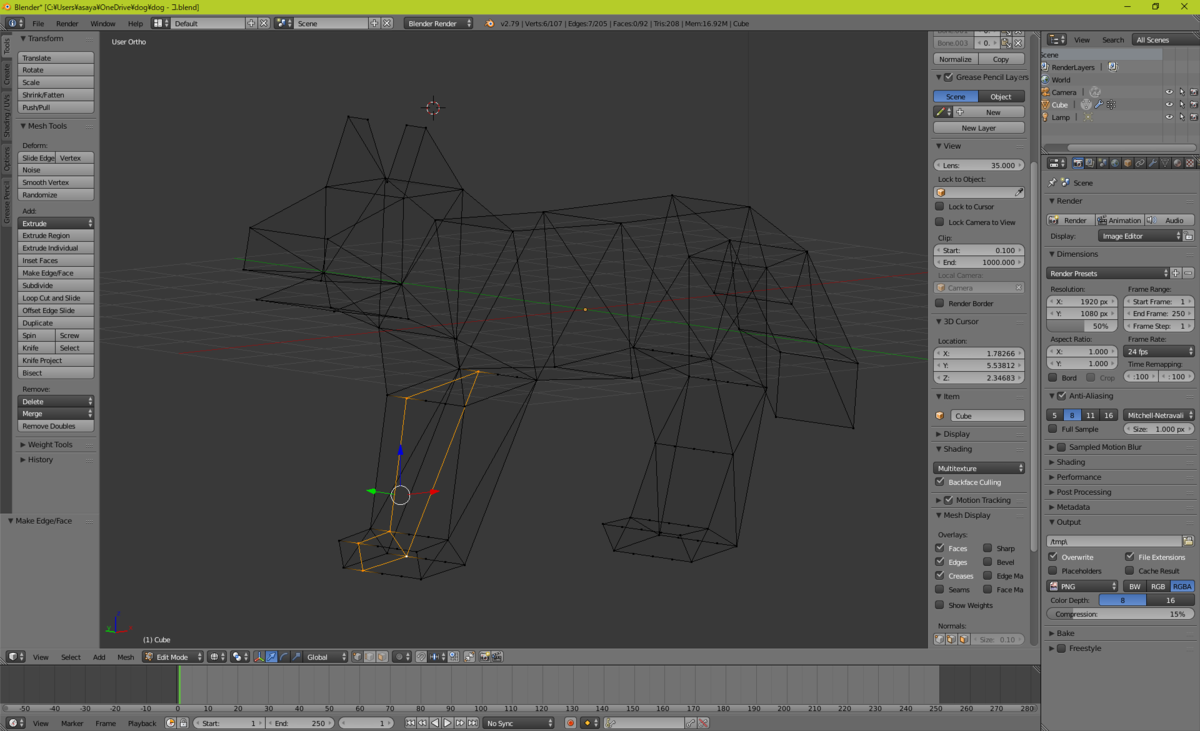
まず耳ですが,耳の最上部部分の二つの頂点を選択して,細分化を2回行ってください.
そうすると間に頂点が3つ追加されるので,真ん中の頂点だけ下にずらしてやります.

次は足です.
足も耳と同様に細分化します.
ただ足は耳ほど簡単な構造ではないので,足に相当する部分全て2回ずつ細分化します.
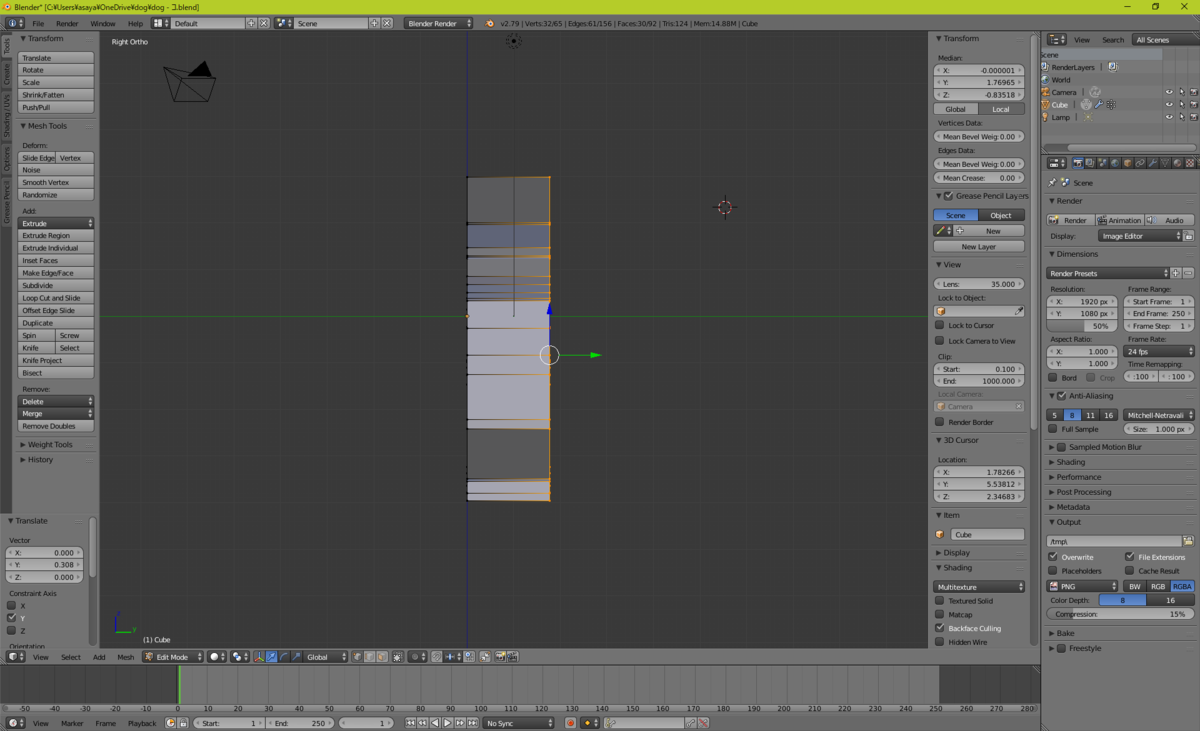
見づらい場合は表示を切り替えながら細分化してください.
ちょっと分かりづらいですが以下のようになっていると思います.
 この段階では新しい頂点同士は辺で繋がっていないので
以下のように繋げてやる必要があります.
辺を繋ぐのは,頂点を2つ選択してFキーです.
この段階では新しい頂点同士は辺で繋がっていないので
以下のように繋げてやる必要があります.
辺を繋ぐのは,頂点を2つ選択してFキーです.
 全ての頂点を辺で繋げたら,繋げた頂点を全て選択してFキーを押すとそこに面を貼ることができます.
これを全ての足に対して行ったら,次は不要な真ん中の頂点をDeleteキーを押してからVerticesを選択して消します.
頂点と同時に面が消える部分もあると思うので,足りない面を補ったら足の完成です.
全ての頂点を辺で繋げたら,繋げた頂点を全て選択してFキーを押すとそこに面を貼ることができます.
これを全ての足に対して行ったら,次は不要な真ん中の頂点をDeleteキーを押してからVerticesを選択して消します.
頂点と同時に面が消える部分もあると思うので,足りない面を補ったら足の完成です.

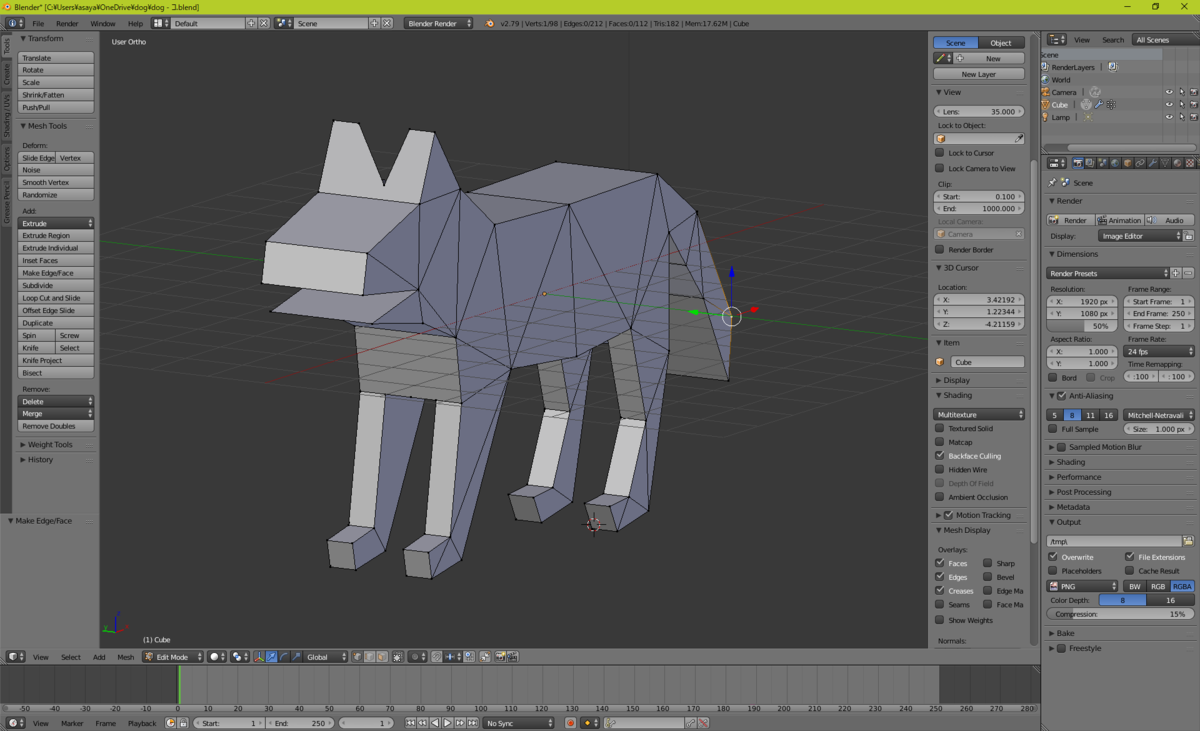
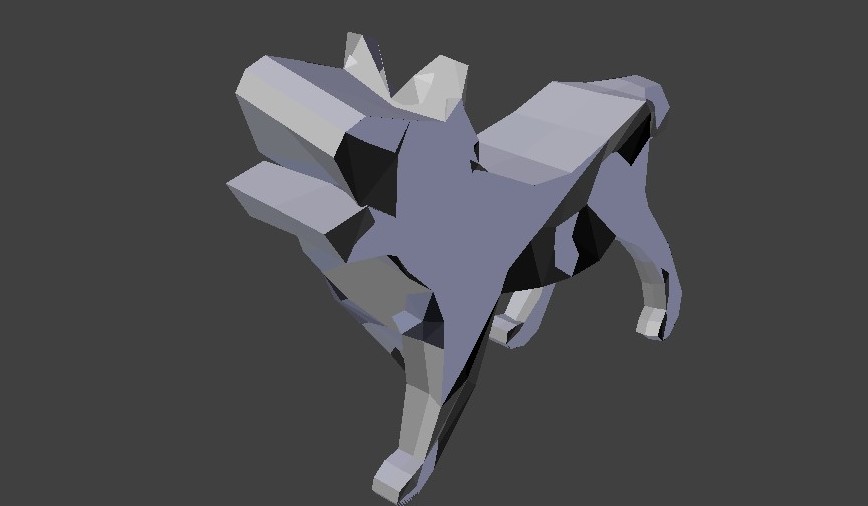
ちょっと犬っぽさが増してきました.
次はしっぽです.
とはいってもしっぽは分断したりする必要はないので,細くするだけです.
適当に頂点を移動させて補足したらOKです.

今回はこれで全体を完成ということにします.
リギングとウェイトペイント
CGとしてはこれで完成ということにしてもいいのですが,このCGを動くようにするためにはリギングとウェイトペイントという作業が必要です.
説明が長くなるので今回は割愛しますが,簡単に言うとCGに骨格をつけてやって,どの骨に対してどのポリゴンが対応してるのかなどを設定する作業です.
以下の記事に仕方があるので興味のある方はどうぞ
www.cgradproject.com
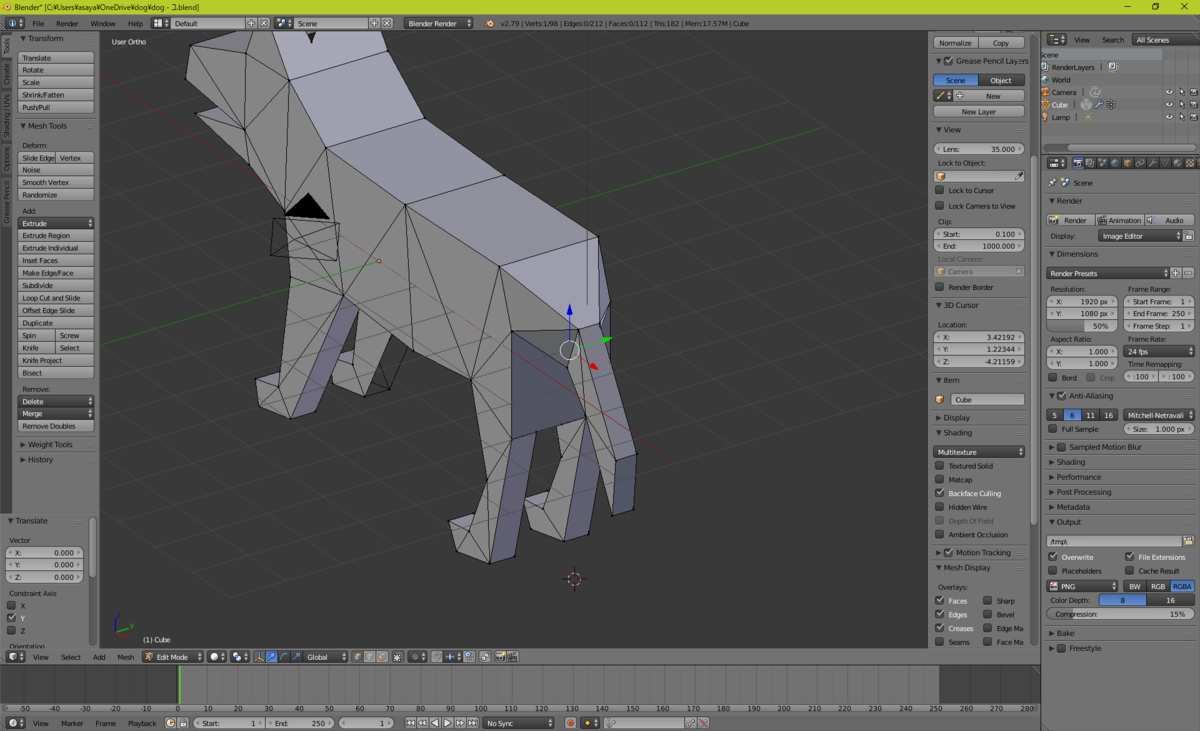
ちなみに今回のCGにリギングとウェイトペイントを行うと以下のようになります.

出力
F12キーを押すことで出力することができます.
このとき出力される画面は,最初に説明した,カメラと光源の位置に依存しますので,オブジェクトモードで適当に位置を調整して出力してみて下さい.

最後に
出力したものを見てもらえば分かりますが、全然可愛くないですね。 本当はこれにテクスチャを追加するとか、もっと上手くポリゴンを作るだとかが必要になります.
blenderをもっと使いこなすには以下のサイトが詳しく説明してくれているので,興味のある方はご覧ください. blender-cg.net
拙い記事でしたが,最後まで読んでいただきありがとうございました.